1. 이번 시간은

2. 도구상자에서 Label, Button 가져오기(Label 2개, Button 1개)
빈폼에서 왼쪽 상단에 있는 도구상자를 클릭하여 Label을 가져옵니다.


-----------------------------------------------------------------
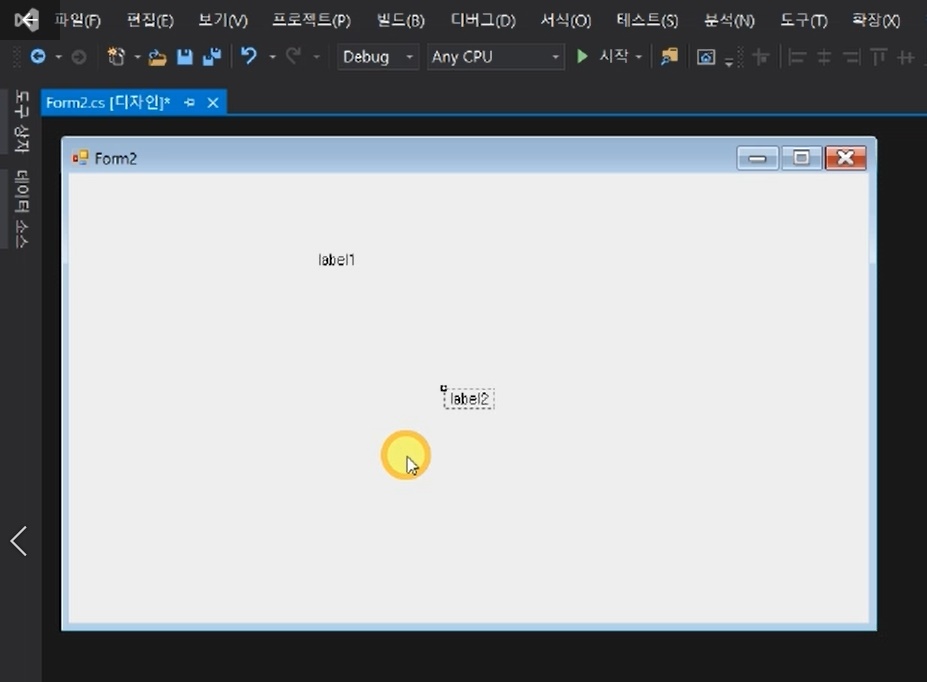
3. label2는 label1을 복사+붙여넣기로 만들어 봅니다.
label1을 클릭 선택하고 Ctrl+C, Ctrl+V 하면 label2가 만들어집니다.

4. Button을 드래그앤드롭으로 가져옵니다.
버튼(Button)은 클릭했을 때 어떤 동작을 하게 하는데 사용되는 컨트롤입니다.
자동적으로 컨트롤 이름이 'button1'로 부여되고
또 이 버튼의 Text도 이름과 동일하게 'button1'으로 됩니다.
라벨과 마찬가지로 Text를 변경할 수 있습니다.
이번 시간은 버튼의 Text를 변경하지 않겠습니다.
버튼의 이벤트에 집중하기 위해서 입니다.


5. 라벨의 속성에서 Text 고치기
label1의 속성(오른쪽 하단)에서 Text를 '안녕하세요?'로 고친다.


6. button1의 클릭 이벤트
폼디자인에서 button1을 두번 클릭(더블 클릭) 하여 버튼 클릭 이벤트를 만듭니다.
폼디자인에서 버튼을 빠르게 두번 연속 클릭하면 자동적으로 코딩창으로 이동하면서
button1의 클릭 이벤트가 생깁니다.
중괄호 '{' ~ '}' 사이에 명령문을 코딩하면 버튼이 클릭될 때 그 명령문이 실행됩니다.


-----------------------------------------------------------------------
참고로
폼디자인과 코딩창은 하나의 세트입니다.
폼디자인은 화면 구성을 하는 곳이고
코딩창은 코딩을 하는 곳입니다.
폼디자인에서 마우스 오른쪽 버튼(코드 보기)으로 코딩창으로 이동할 수 있고

-----------------------------------------------------------------
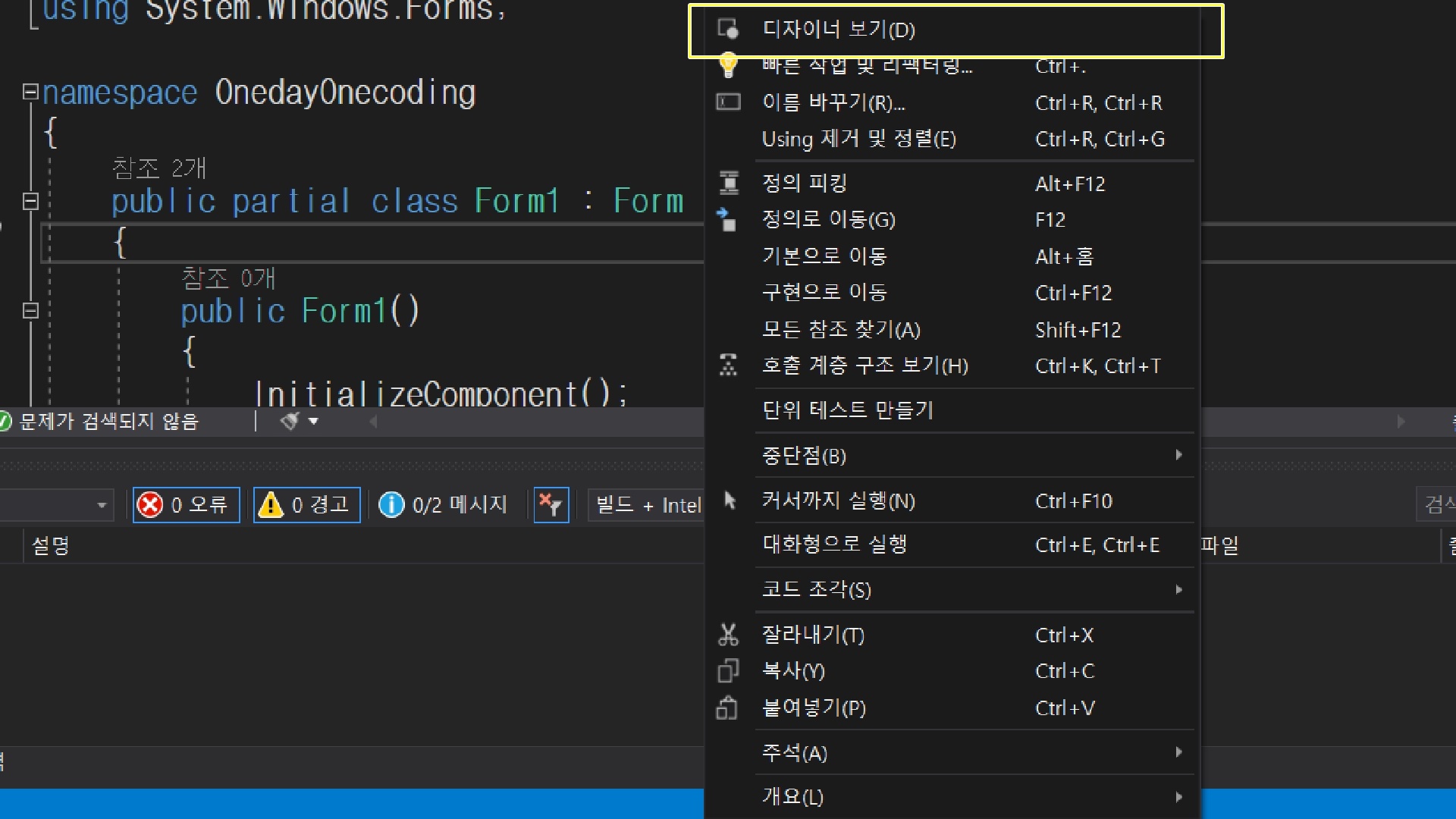
반대로 코딩창에서 마우스 오른쪽 버튼(디자이너 보기)으로 폼디자인으로 이동할 수 있습니다.

7. 코딩 : label2.Text = "오냐!";
'la' 만 입력해도 도움말이 나타나는데 그 중에서 label2을 클릭해도 되고 그냥 도움말과 상관없이 label2을 입력해도 됩니다.

-----------------------------------------------------------------
. 을 입력하면 해당 컨트롤에 관련된 정보들을 나타내는 도움말이 나옵니다.
te 를 입력하여 나타나는 Text를 선택(저처럼 독타인 사람은)해도 되고 그냥 도움말과 상관없이 Text를 입력해도 됩니다.

-----------------------------------------------------------------
= 는 같다(동일하다)는 뜻이 아니라 =의 오른쪽의 결과를 =의 왼쪽으로 옮겨라 입니다.
=의 오른쪽의 것을 =의 왼쪽인 label2.Text로 옮기시오 입니다.

-----------------------------------------------------------------
"오냐!"의 문자열
인용 부호 " ~ " 사이에 있는 문자들을 문자열이라고 하고 string 이라고도 합니다.
또 text라고도 합니다.
명령문 종료 기호(세미콜론) ';'
';'(세미콜론)은 명령문이 끝났다는 것을 알리는 기호입니다.
각 명령문의 끝은 ; 로 표시해야 합니다.
명령문의 이해
label2.Text = "오냐!";
'오냐!'를 label2의 Text로 옮겨라 입니다.
=의 오른쪽의 것인 '오냐!' 를 =의 왼쪽인 label2의 Text로 옮겨라 입니다.
언제 ?
button1 이 클릭되었을 때 옮겨라 입니다.

8. 프로젝트 실행
프로젝트을 실행하려면
코딩창에서 메뉴 상단에 있는 시작버튼(▷)을 클릭해도 되고
폼디자인에서 메뉴 상단에 있는 시작버튼(▷)을 클릭해도됩니다.
저도 모르게 폼디자인으로 돌아와서 시작버튼(▷)을 클릭했네요.

-----------------------------------------------------------------
실행된 화면(Form1)입니다.
label1의 Text는 안녕하세요? 이고
label2의 Text는 label2 이네요.
button1을 클릭하면 어떻게 될까요?
클릭을 해봅시다.
button1의 버튼을 클릭하면
label2의 Text가 오냐! 로 바뀐 것을 볼 수 있습니다.
버튼 클릭 이벤트의 코딩을 그렇게 했기 때문입니다.


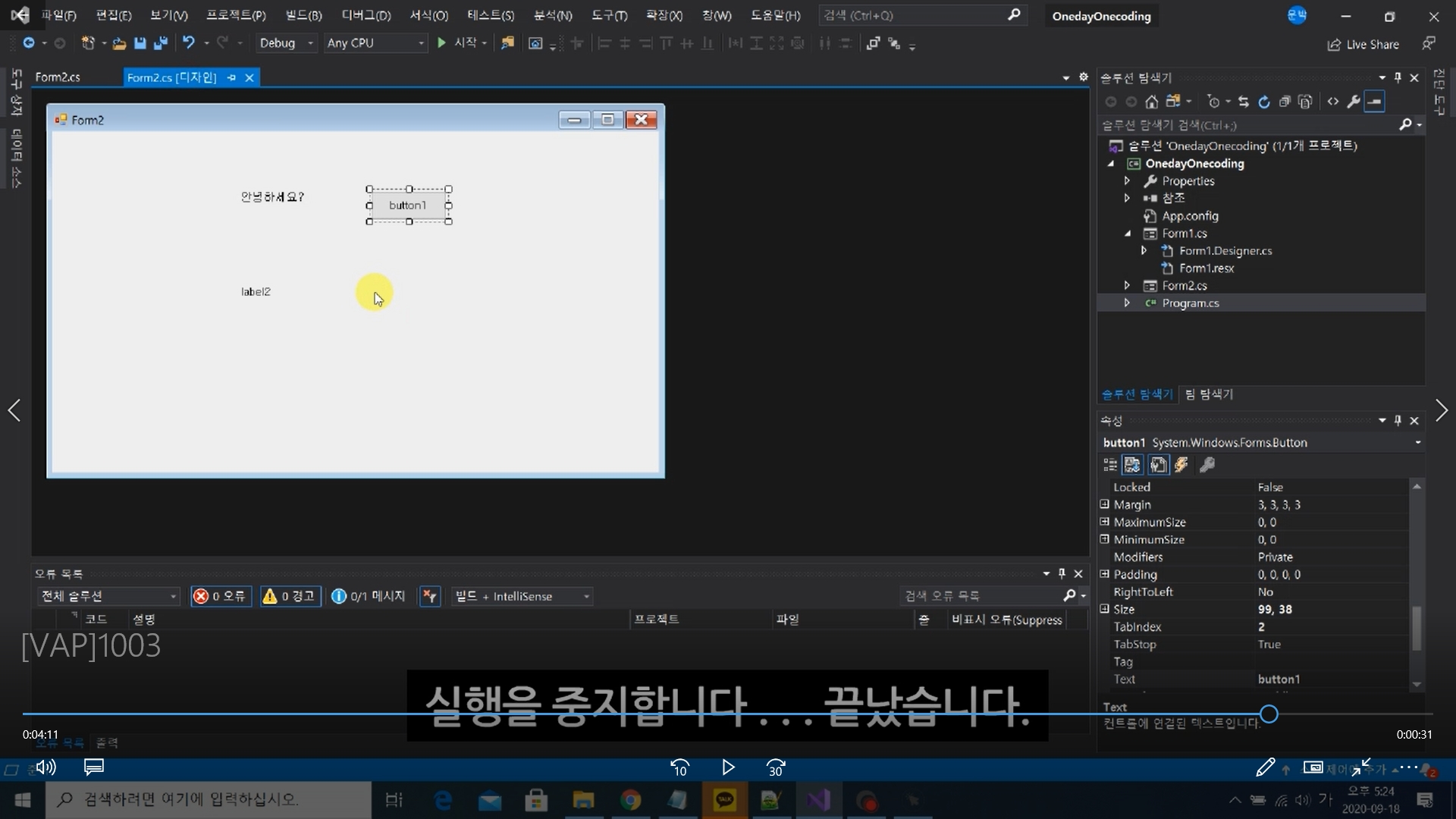
9. 실행 중지
실행된 프로젝트을 중지하기 위해서는 메뉴 상단에 있는 디버깅 중지(□)를 클릭합니다.

-----------------------------------------------------------------
실행 전의 폼으로 돌아왔습니다.

10. 다음 시간에는

수고하셨습니다.
** 동영상 **
'1일1코딩.C# - 초보코딩' 카테고리의 다른 글
| CS1005 라벨 조금만 꾸미자 (0) | 2020.10.03 |
|---|---|
| CS1004 우리 합칠까요? (0) | 2020.09.30 |
| CS1002 안녕하세요?오냐! (0) | 2020.09.28 |
| CS1001 빈폼 프로젝트 (0) | 2020.09.28 |
| Visual Studio 2019 설치 (0) | 2020.08.22 |